自宅やオフィス内でNode.jsを使って開発したアプリケーションをスマホで簡単にテストしたいと思ったことはありませんか?この記事では、ローカルネットワークを活用して、パソコンで動かしているNode.jsアプリを自分のスマホからアクセスする方法を詳しく解説します。
パソコンのIPアドレスを確認しよう
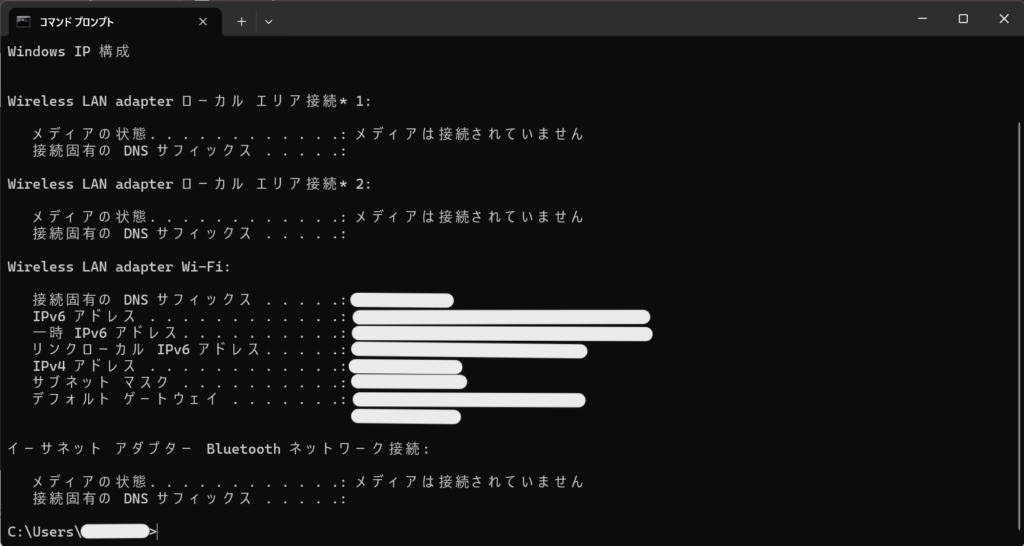
コマンドプロンプトに「ipconfig」と入力してエンターキーを押してください。

出力された内容の「IPv4 アドレス」に書かれている「192.168.~.~」がパソコンのIPアドレスです。
サーバーを立ち上げよう
「express」を使って、サーバーを立ち上げます。以下のコードを入力してください。
// index.jsファイル
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("<h1>Hello World</h1>");
});
app.listen(3000, () => {
console.log("Server is running");
});ターミナルで以下のコマンドを入力して、実行してください。
node index.jsこれでポート3000番でサーバーを立ち上げることができました。(サーバーを停止したい場合、ターミナルで「ctrl+c」を押してください。)
スマホでサーバーにアクセスしよう
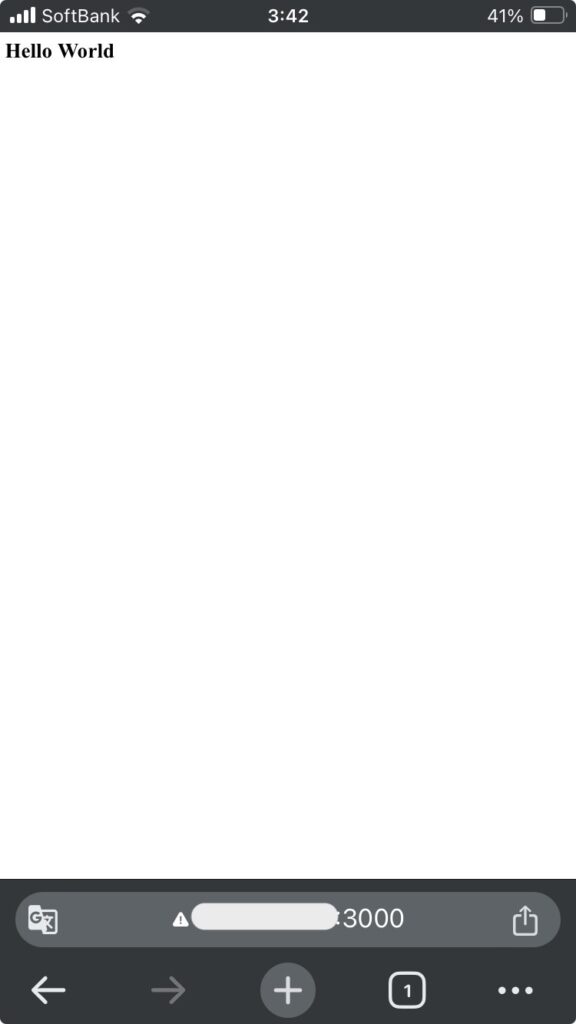
スマホでブラウザアプリを開いて、検索バーに「http://(パソコンのIPアドレス):3000」と入力してください。「Hello World」と表示されれば、成功です。

おわりに
これでローカルネットワーク内のデバイスが自分のパソコンに接続できるようになります。これを利用して、家族や友達が遊べるアプリを開発したら、面白いかもしれません。



コメント