前回は、ターミナルだけを使って、Geminiに質問しましたが、今回はNode.jsを使って、Geminiの簡単なアプリを作りたいと思います。GeminiのAPIキーの取得方法については、こちらの記事をご覧ぐださい。
モジュールをインストールしよう
npm i @google/generative-ai dotenvこのコマンドをターミナルで実行し、必要なモジュールをインストールしましょう。
環境変数を設定しよう
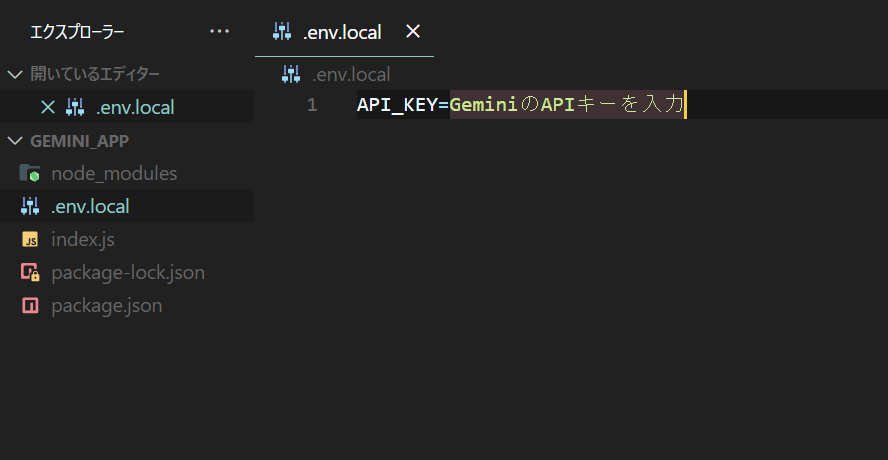
下の画像のようにルートディレクトリの直下に”.env.local”ファイルを作成しましょう。そして、ファイルに”API_KEY=”と入力して、自分が作成したGeminiのAPIキーを続いて入力しましょう。

JavaScriptのコードを書いてみよう
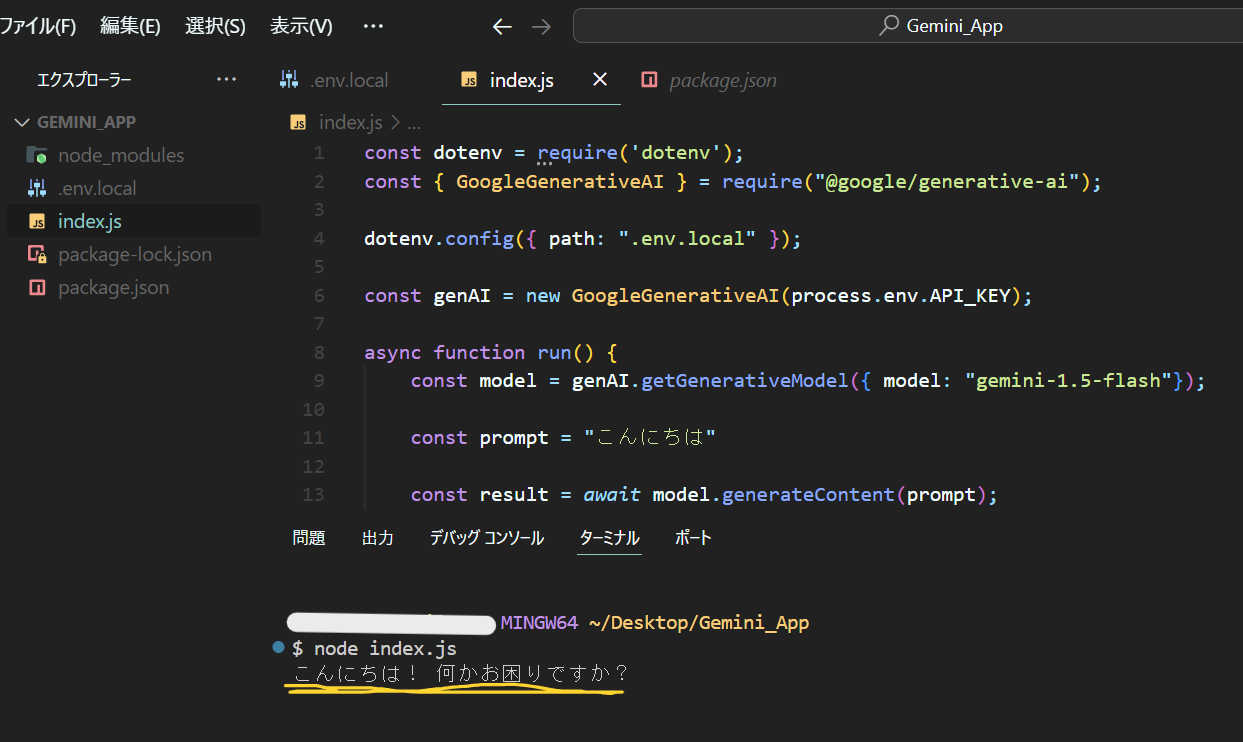
以下のコードをJavaScriptファイルに入力して、実行してみましょう。
const dotenv = require('dotenv');
const { GoogleGenerativeAI } = require("@google/generative-ai");
dotenv.config({ path: ".env.local" });
const genAI = new GoogleGenerativeAI(process.env.API_KEY);
async function run() {
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash"});
const prompt = "こんにちは"
const result = await model.generateContent(prompt);
const response = await result.response;
const text = response.text();
console.log(text);
}
run();赤線のところに自分がGeminiに質問したいプロンプトを入力してください。

”こんにちは”というプロンプトに対して、”こんにちは!なにかお困りですか?”とGeminiが答えてくれました。このように答えの文章が返ってくれば成功です!
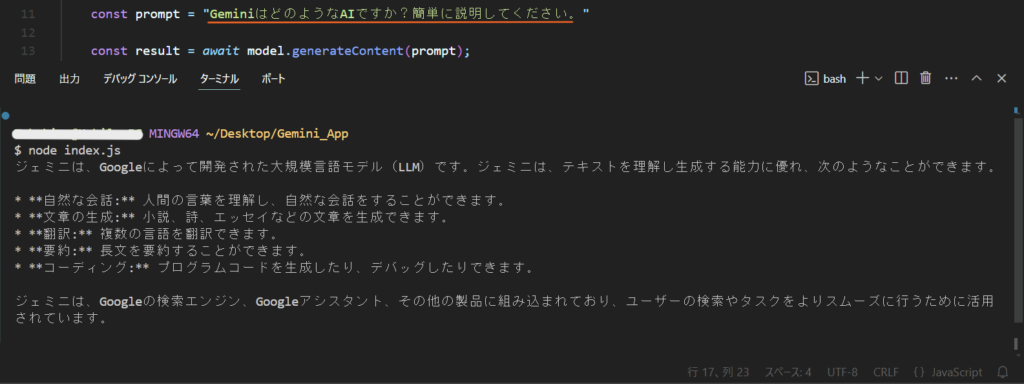
せっかくなので、Geminiについて聞いてみました!

こんなふうに、みなさんがいつも、ブラウザやスマホのアプリで使っているAIと同じようにプログラミングで会話することができます!
おわりに
今回はNode.jsを使って、簡単なGeminiとの会話アプリを作ってみました。これを応用して、ブラウザで動くチャットアプリなんかを開発してみると楽しいかもしれません。もちろんGeminiだけでなく、他にもChatGPTなどもAPIを使うことができるので、是非、試してみてください!



コメント